Cara Deploy Project React dan Vite ke VPS Ubuntu dan Debian
Pendahuluan
Cara Deploy Project React dan Vite – Bagi Anda yang baru memulai belajar React.js dan Vite.js, mungkin masih bingung tentang cara meng-host aplikasi yang sudah dibuat. Anda mungkin bertanya-tanya, di mana tempat terbaik untuk meng-host aplikasi atau bagaimana cara mendeploy-nya dengan benar. Dalam artikel ini, kami akan membantu Anda memahami cara meng-host aplikasi React+Vite di VPS dengan langkah-langkah yang mudah diikuti.
Learn how to build and deploy a SaaS landing page with modern UI and mobile-first principles while strengthening your React.js and Tailwind CSS skills.
– JavaScript Mastery
Tempat Beli Server VPS
Saya sangat merekomendasikan Nevacloud sebagai provider VPS. Di sana, Anda dapat membeli VPS dengan sistem pembayaran per jam, dengan pilihan spesifikasi mulai dari 1 core 1 GB RAM hingga spek yang lebih tinggi. Harga yang mereka tawarkan pun cukup menarik, misalnya VPS Nevalite 1 Core 1 GB RAM yang dibanderol seharga Rp 48.000 per bulan.
Selain itu, Nevacloud juga menyediakan dukungan teknis yang siap membantu Anda setiap hari, bahkan di hari libur. Setiap VPS yang mereka tawarkan sudah termasuk dukungan dual-stack network (IPv4 dan IPv6), sehingga Anda mendapatkan koneksi yang lebih stabil dan fleksibel.
Langkah-Langkah Cara Deploy Project React dan Vite ke VPS
Server Requirement
- VPS Ubuntu atau Debian
- 1 core vCPU
- 1 GB RAM
- 10 GB Storage
- Nama Domain ( Bisa .web.id, .biz.id, .my.id yang Murah )
Baca Juga : Cara Menginstall FileGator di Ubuntu Server
Gambaran Proses
Untuk metode yang kita gunakan adalah dengan membuild terlebih dahulu project ReactJS dan ViteJS. Kemudian membuat konfigurasi Nginx untuk mengatur nama domain dan juga SSL. Sebagai gambaran, berikut kami buatkan urutan langkah-langkah point utamanya.
- Update Server
- Install NodeJS dan NPM
- Clone Project ReactJS+ViteJS
- Install Dependensi Project
- Build Project
- Setup Web Server (Nginx)
- Pointing Domain
- Instalasi SSL
Langkah #1 : Update, Upgrade, dan Atur Timezone Server
Akses server VPS menggunakan SSH
ssh <user>@<ip-server>update dan upgrade server
sudo apt update && sudo apt upgrade -yatur timezone server. di sini saya mengatur timezone server ke Asia/Jakarta
sudo timedatectl set-timezone Asia/JakartaLangkah #2 : Install NodeJS dan NPM
Langkah kedua adalah menginstal nodejs dan npm ke server VPS kita. Sebenarnya kita tidak perlu menginstall nodejs dan npm di VPS kalau proses build project dilakukan di lokal PC atau laptop. Tapi kali ini kita akn build sekalin projectnya di VPS.
Untuk instalasi nodejs kita akan menggunakan NVM. Pertama install NVM terlebih dahulu.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bashSetelah selesai, muat ulang shell:
source ~/.bashrc
Kemudian Install Node.js, Pilih versi Node.js yang ingin digunakan. Contoh di sini Nodejs 18.
nvm install 18
Cek versi Nodejs dan NPM
node -v
npm -vLangkah #3 : Clone Project
Clone project yang akn Anda deploy atau onlinekan. Biasanya project disimpan di github atau gitlab. Untuk itu kita install dulu gitnya.
sudo apt install gitKemudian clone projectnya
git clone https://github.com/adrianhajdin/xora.git
cd xora
Langkah #4 : Install Project
Install dependensi project menggunakan NPM.
npm installJika terjadi error conflict atau ERESOLVE could not resolve, jalankan perintah berikut
npm install --legacy-peer-depsLangkah #2 : Build Project
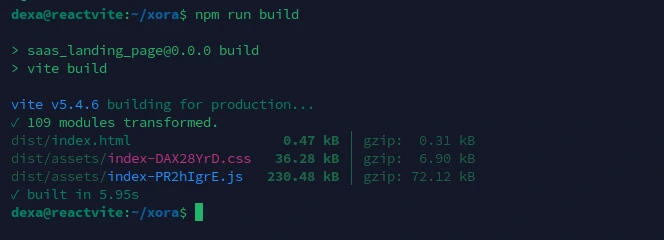
Setelah berhasil instalasi dependensi project, Perintah build di bawah ini akan megenerate file bernama dist. File inilah yang akan kita jadikan dokumen root website.
npm run build
Pindahkan folder dist ke direktori /var/www
sudo mv dist /var/wwwBeri permission dan kepemilikan user yang sesuai agar folder bisa dibaca oleh web server.
sudo chmod 755 /var/www/dist
sudo chown www-data:www-data /var/www/dist -RLangkah #5 : Konfigurasi Nginx untuk Mengatur Domain
sebelum itu, kita install service nginx terlebih dahulu.
sudo apt install nginx -yKemudian buat virtualhost
sudo nano /etc/nginx/sites-available/appreact.confMasukkan konfigurasi di bawah ini :
server {
listen 80;
server_name appreact.awanservers.online;
root /var/www/dist/;
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /var/www/html;
}
}
Buat symlink dari file konfigurasi di atas ke direktori sites-enabled:
sudo ln -s /etc/nginx/sites-available/appreact.conf /etc/nginx/sites-enabled/Unlink sites-enabled default
sudo unlink /etc/nginx/sites-enabled/defaultTes konfigurasi nginx lalu estart untuk menerapkan konfigurasi baru:
sudo nginx -t
sudo systemctl restart nginxLangkah #6 : Mempointing Domain
Langkah wajib yang harus dilakukan selanjutnya adalah mempointing dns, yaitu mengarahkan domain ke ip address server. Untuk mempointing domain, Anda bisa masuk ke panel domain manajemen tempat Anda membeli domain.

- Perlu diingat bahwa untuk mempointing domain ini perlu waktu beberapa menit hingga jam. tergantung berapa lama propagasinya. Saya sendiri menggunakan cloudflare sehingga proses propagasi domain hanya sekitar 1 sampai 2 menit saja.
Langkah #7 : Menginstall Sertifikat SSL
Setelah membuat pointing domain selesai dilakukan, langkah selanjutnya adalah menginstall SSL untuk Web UI FileGator. SSL yang akan kita gunakan yaitu Lets Encrypt.
Instal Certbot dan plugin Nginx.
sudo apt install certbot python3-certbot-nginx -yJalankan Certbot untuk merequest SSL.
sudo certbot --nginx --redirect --agree-tos --email [email protected] -d appreact.awanservers.onlinePastikan prosesnya berhasil seperti ini.

Langkah #8 : Mengakses Website
Proses deploy dan konfigurasi sudah selesai. Akses web Anda melalui domain yang sudah di atur.
https://appreact.awanservers.online

Penutup
Dengan langkah-langkah di atas, aplikasi React dan Vite Anda kini telah berhasil di-deploy pada VPS berbasis Ubuntu atau Debian. Proses ini mencakup instalasi dependensi utama seperti Node.js dan NPM. konfigurasi server web seperti Nginx, serta instalasi SSL.
Dengan pemahaman yang baik tentang proses ini, Anda dapat mengelola aplikasi berbasis React secara lebih profesional dan efisien. Jangan ragu untuk melakukan eksperimen, mengadopsi praktik terbaik, dan belajar lebih dalam untuk meningkatkan kemampuan Anda dalam mengelola server dan aplikasi.
Semoga panduan ini bermanfaat, dan selamat mencoba! 🚀
 Armbian
Armbian Cyber Security
Cyber Security Docker
Docker Linux
Linux Mail Server
Mail Server Monitoring
Monitoring Networking
Networking NGINX
NGINX PHP-FPM
PHP-FPM Self Hosted
Self Hosted SysAdmin
SysAdmin Ubuntu
Ubuntu Wordpress
Wordpress









